Il code un serveur Node JS uniquement avec des fichiers texte !

Et si on pouvait coder un serveur web sans écrire une seule ligne de JavaScript, de TypeScript ou tout autre langage de programmation ? Juste des instructions en anglais (ou en français) tout ce qu’il y a de plus classique dans de simples fichiers texte ?
Ça paraît dingue mais c’est exactement ce qu’a réussi à faire un développeur un peu fou avec Node.js et OpenAI !
Son projet baptisé Node-in-English est donc composé de fichiers sources qui sont des .txt contenant des commandes détaillées en anglais dans le texte. Un script de build Node.js se charge alors de « compiler » ces fichiers pour générer automatiquement le code du serveur et le déployer. Cette technologie repose ainsi sur l’utilisation du langage naturel pour définir les actions et comportements d’un serveur web et le script utilise l’API d’OpenAI pour interpréter ces instructions textuelles et générer le code nécessaire pour créer les endpoints du serveur. Chaque build consomme ainsi environ 4000 tokens chez OpenAI.

Évidemment, on ne peut pas juste demander « build me a server »… Les instructions doivent être suffisamment précises pour guider le modèle de langage vers le résultat attendu. Cela implique une certaine compréhension des librairies et frameworks sous-jacents, et l’auteur admet d’ailleurs que l’expérience de coder en langage naturel est plus frustrante comparée à un vrai langage de programmation car la quantité de texte et le nombre d’essais nécessaire pour obtenir un résultat précis est bien plus important.
Mais l’idée c’était plutôt de montrer ce qu’il est possible de faire à des gens qui ne peuvent pas, ne veulent pas ou n’osent pas se lancer dans le développement classique. Un genre de porte d’entrée vers le développement en douceur, en quelque sorte. L’auteur voulait surtout voir s’il était possible de construire un serveur sans écrire de code et comprendre dans quelle mesure des compétences techniques étaient nécessaires pour créer un serveur web fonctionnel.

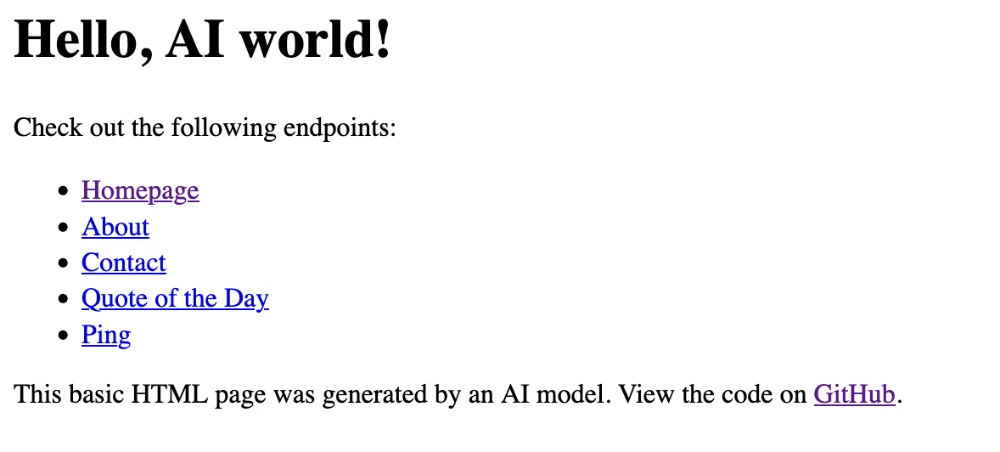
Le serveur généré, accessible sur https://nie.avoguard.com/, propose plusieurs endpoints basiques :
/: une page d’accueil HTML listant les différentes routes/list: retourne la liste des endpoints au format JSON (ou parfois un tableau JSON, selon son humeur du jour)/quote: affiche une citation aléatoire à partir d’une liste générée lors du build/ping: répond « pong », ce qui est toujours rassurant/about: retourne une courte description du serveur, ou une erreur 404/contact: retourne des informations de contact, ou une erreur 404
Des endpoints DELETE et POST font aussi parfois leur apparition de manière aléatoire selon les compilations.
C’est là tout le charme (et le côté flippant) de la chose… On a beau fournir les mêmes instructions en entrée, on n’est jamais certain de ce qu’on va obtenir à l’arrivée.
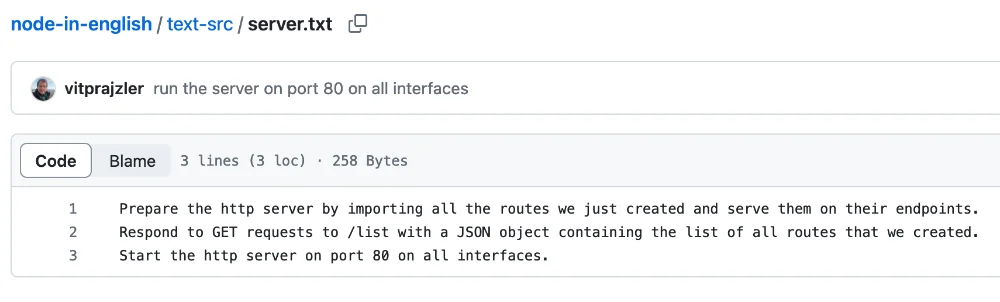
Maintenant, d’un point de vue technique, les fichiers .txt du dossier text-src sont combinés dans l’ordre défini dans le script /index.js, qui représente l’unique morceau de code écrit par un humain. L’auteur compte améliorer son système pour permettre de définir des routes plus complexes et plus fiables et y’a même une petite doc pour ceux qui veulent essayer de compiler ça eux-même.
Alors, est-ce que coder en français ou en anglais est l’avenir du développement web ? Peut-être un jour mais pour le moment, on reste quand même sur un projet bien expérimental, avec un Proof of Concept à la fois amusant mais surtout instructif au niveau de ses prompts.
Alors qui sait, peut-être que dans quelques années le métier de développeur consistera à remplir des fichiers .txt plutôt qu’à pisser des lignes de code obscures. Une sorte de no-code nouvelle génération en somme…